Server-driven UI introduction

Alireza Fard
01/05/2024
Server-driven UI (SDUI) is way to delegate application's ui structure to the server.
Nowadays, developing a backward compatible mobile or web application is a crucial for any business, however, there are lots of difficulty to support all breaking changes, therefore developers and companies have to release a force update for users, and this process is time-consuming, because of releasing and testing new version and waiting long or short time to get approval from Google play or App store.
One of the important factors for businesses is, adopting themselves with new trends and technologies, they should ship the new changes and experiment the new features headache-free, specially if they are looking forward to find a PMF (product market fit).
In addition, if the application is multi region, developers have to make it compatible within each region, to support this they need to implement some infrastructures such as: A/B testing, localization, feature flags.
Server driven UI and Action is one of the good solution for solving this problem.
Many of high growing startups and business such as Uber, Airbnb, Expedia, fellowed this practice to deliver their product as fast as possible and expand their business around the world to capture the momentum.
What is the Server driven UI and Action?
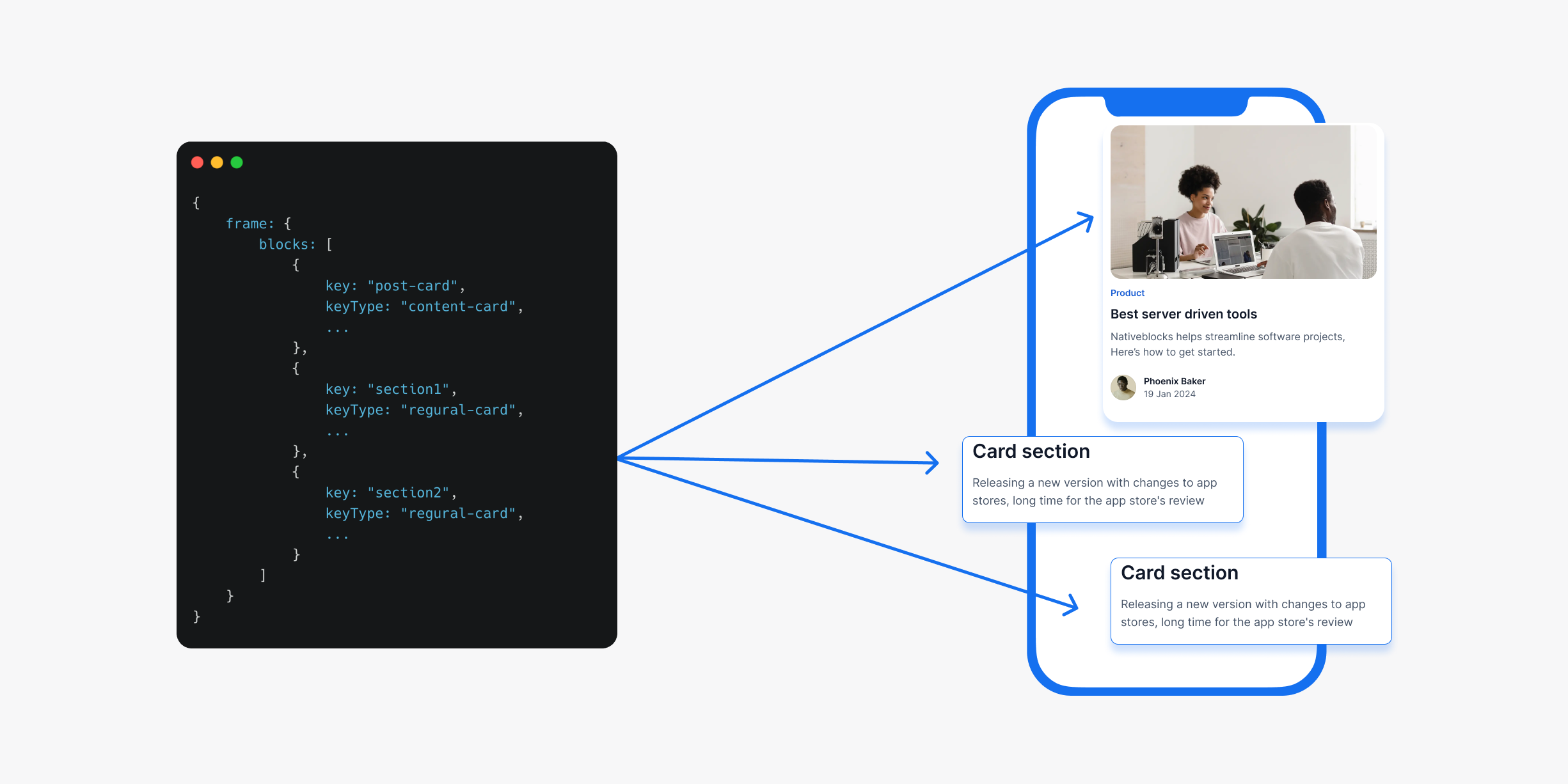
Typically we put action and UI inside of the client, and give control to the Client, what server-driven UI says, is that you can control the UI and client action from the server.
So imagine instead of hard-coding data in the client we get them from a server, and why can we not get the UI layer from the server? This is a vague and general definition but, it gives us some points and hints of what it is.
SDUI promises that, instead of defining each platform as different from the other, how about defining UI and client action with a single shared contract for all clients and giving each platform the ability to interpret that specification of each property.
Because the server provides UI and Action, there is no need to ship a new version of the client, this is very beneficial for mobile with app stores’ review conditions.
The great advantage of SDUI is that users will always be close enough to the latest version, and because you can ship a new version over the server, easily you can configure the page UI from the server.
Big picture
A server-driven UI platform has three main components:
Client SDK Backend API Designer Studio or JSON Editor When the client app starts, it requests data from the backend, which the client then parses into UI elements and actions. While the user interacts with the app as usual, the difference lies in the fact that the UI’s structure and behavior come from the backend. This means that the client can display new interfaces without needing code changes or app store updates whenever the backend sends updated instructions.
Designing application interfaces directly through a JSON editor can be tricky, so a more advanced tool is often necessary. Imagine a platform like Figma or other design tools. Here, developers or designers can visually create the app interface. The studio generates JSON and sends it to the backend, where it’s stored. When the client makes a request, the backend provides the updated JSON, allowing seamless UI updates.
Conclusion
Server-driven UI and Action offer a fresh approach to app development, helping businesses adapt swiftly. In upcoming posts, we’ll explore the specifics of client SDKs and the designer studio, including how to implement these practices with Nativeblocks.